
Getty Images Employee Portal
UX Design . Internal Tool . Cross Fuctional Team . 2014
The Getty Images employee portal, Mixer, needed a homepage and site navigation overhaul. I worked on a cross functional team and led the design efforts. This project needed a quick turn around with a design that could be built on a restrictive platform.
The challenge
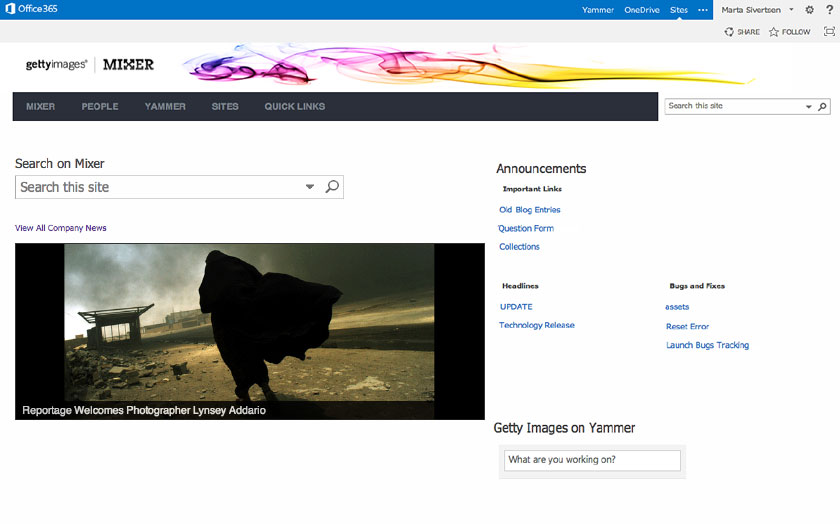
The current layout was heavily focused on one department, with relevant content hidden below a complex navigation structure. The goals of the redesign were to increase employee engagement, surface resources, and organize the homepage in a way that would benefit all employees. This was also an opportunity to apply the new brand and update the visual styling.

Gathering data
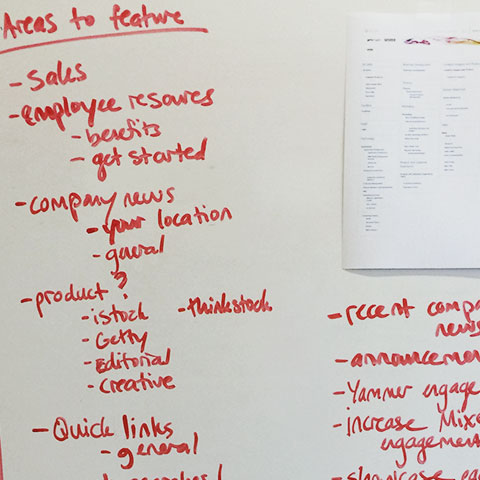
The first step was to understand how the site was organized and map out the various content areas. In addition, I collected relevant data that enabled me to make informed design decisions.

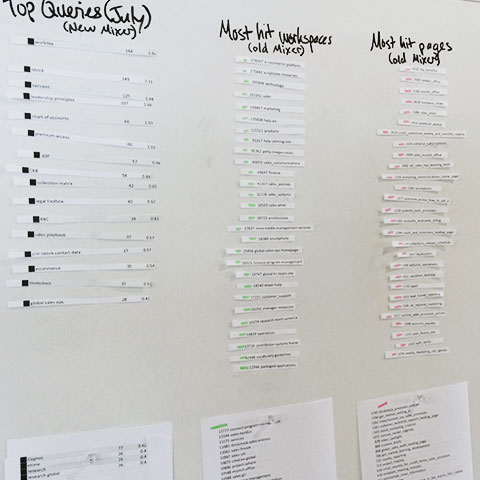
A quick look at current site analytics to help map out user priorities. It was important to communicate those user priorities back to stakeholders to help inform business goals.


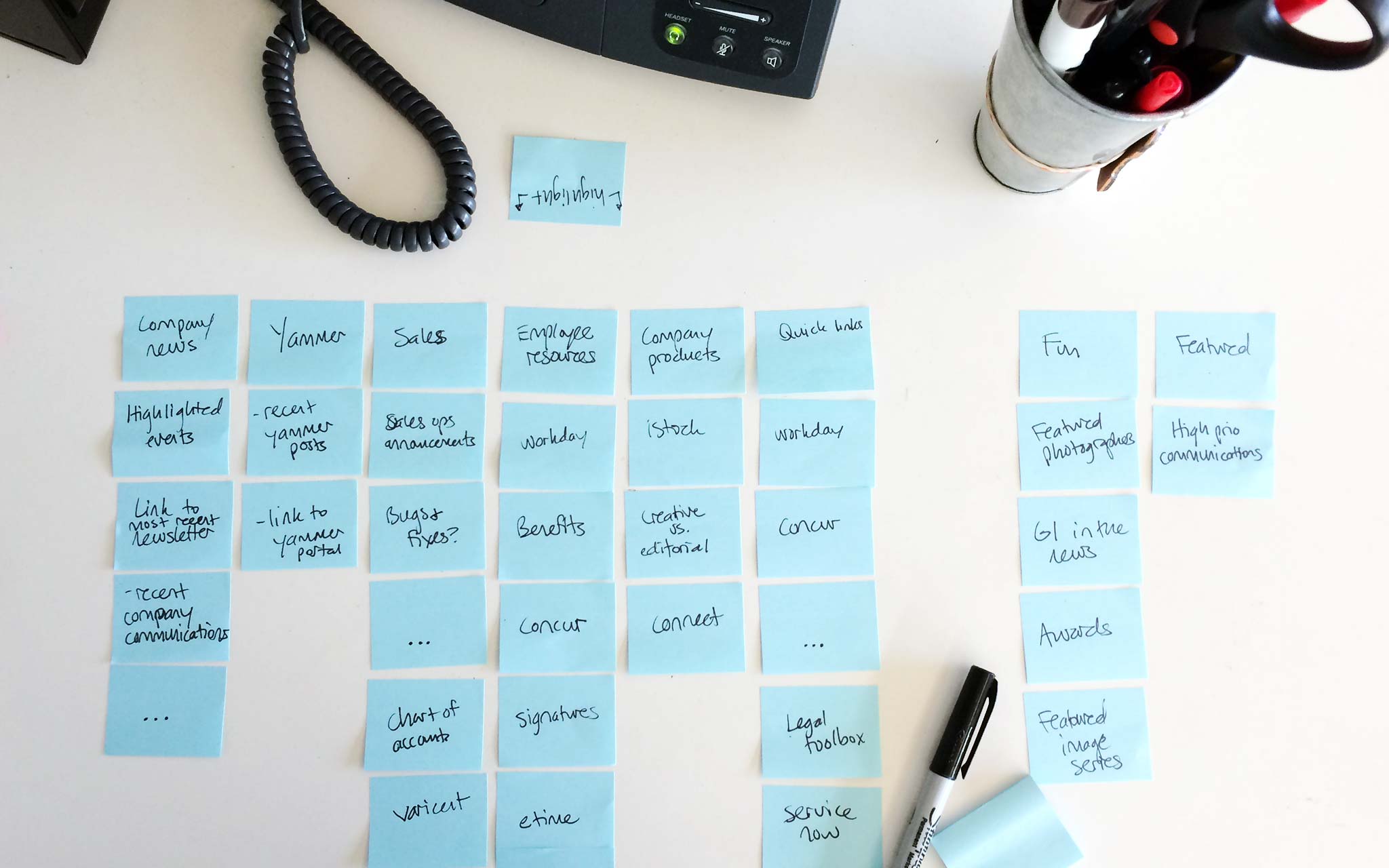
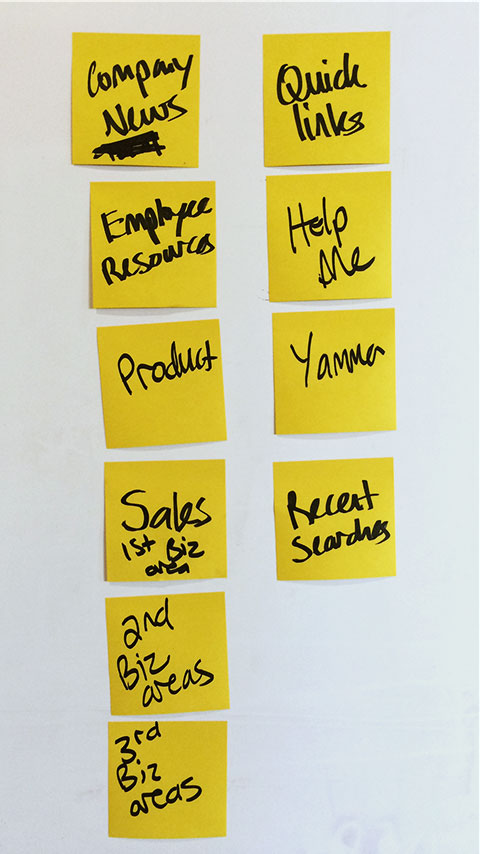
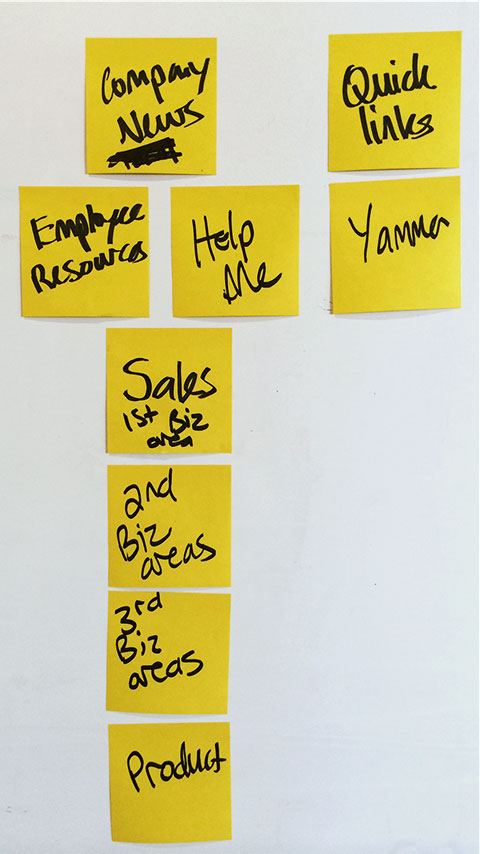
With business and user goals in place, I brainstormed how content areas could be prioritized on the page. Sticky notes are always an important component of my workflow and they help break down complex information into digestible parts. At this phase it's also important to keep design concepts loose and high level to avoid fixating on visual details.


Developing the solution
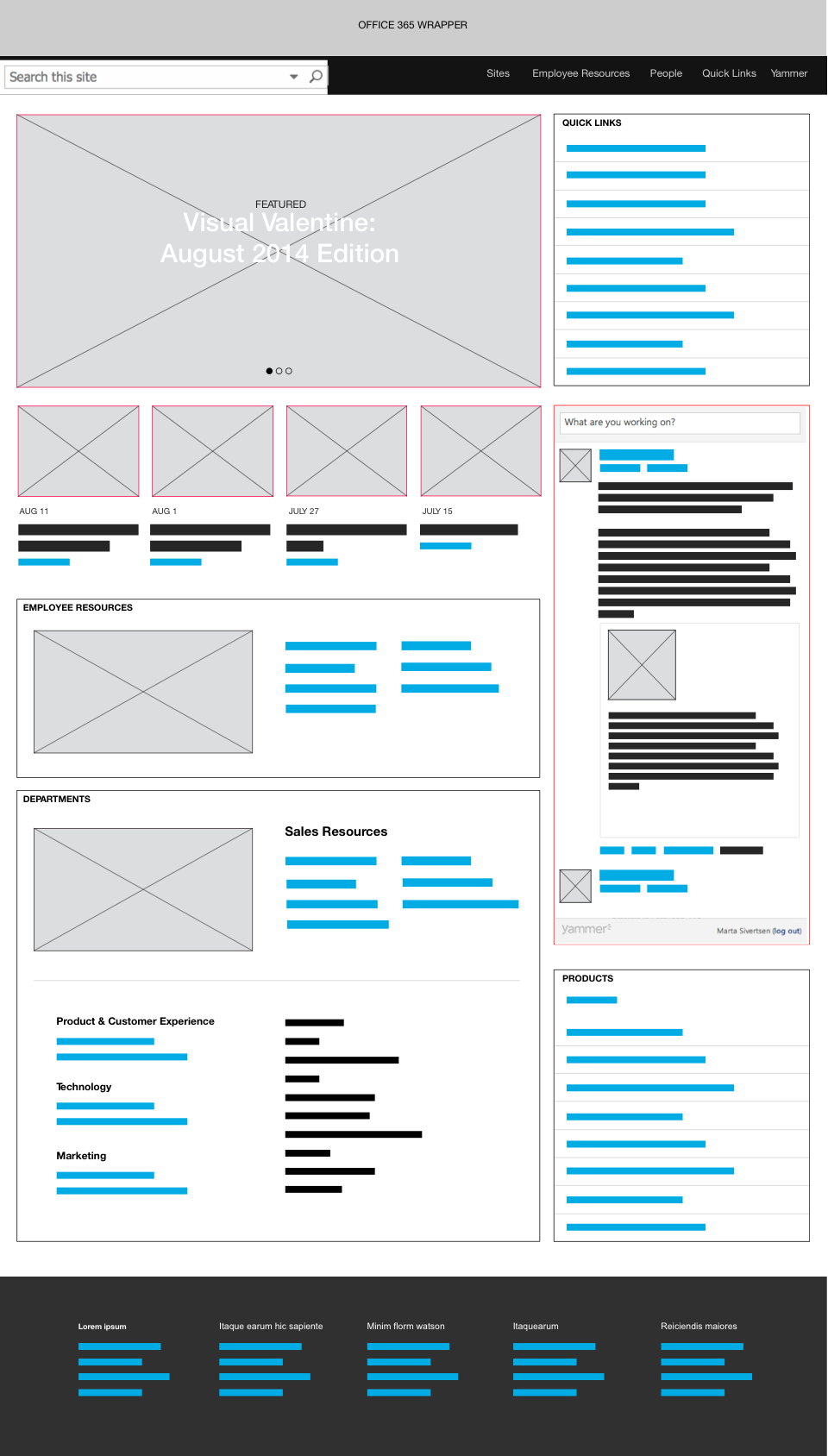
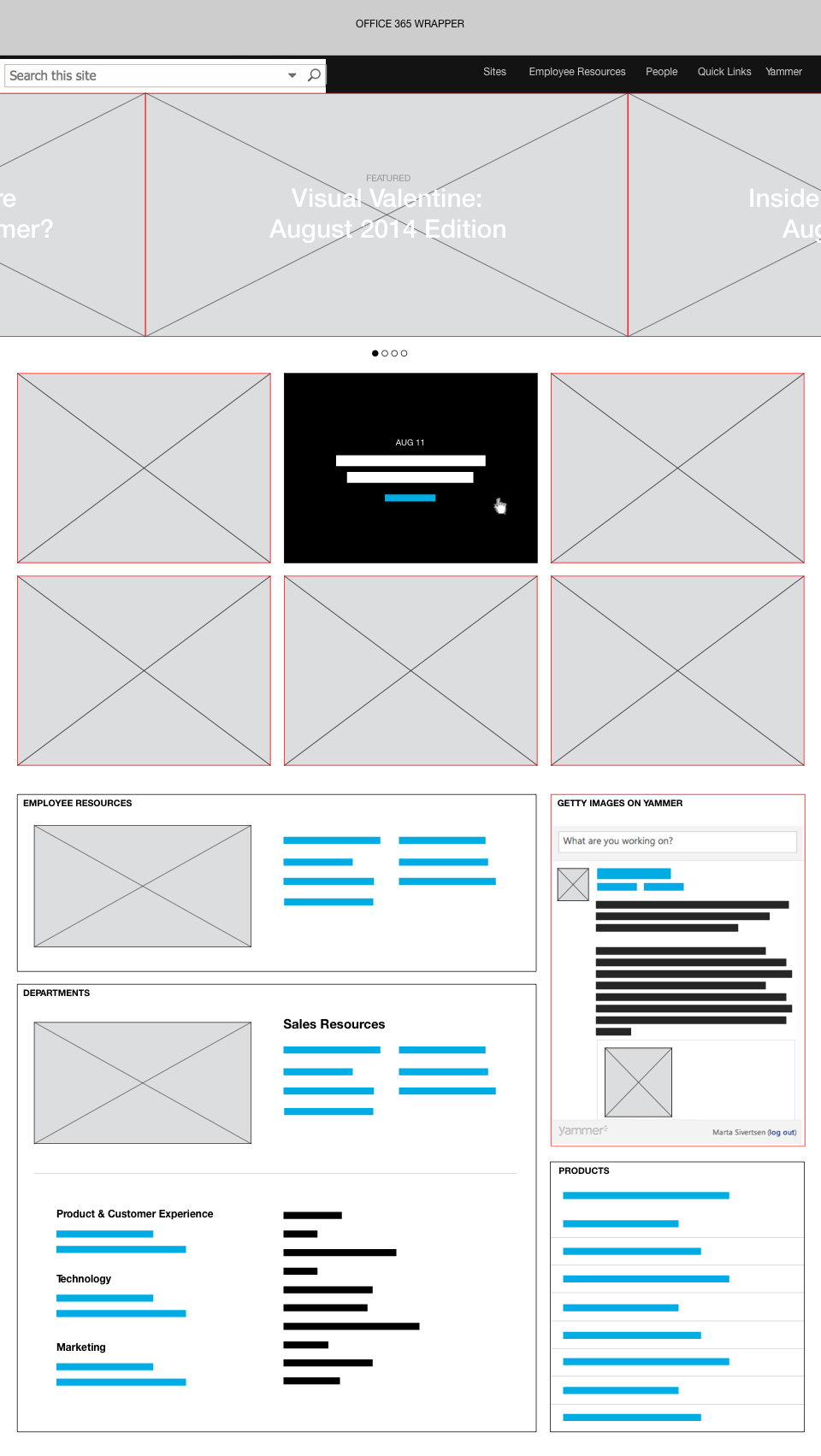
The next step was to refine the loose design concepts. More detailed wireframes demonstrated several design directions with each emphasizing a different user priority.

The focus of this layout was on communication and receiving updates on Getty Images.

This layout emphasized quick links and employee resources.

The third design more boldly showcased the Getty Images library.
Finalizing the design
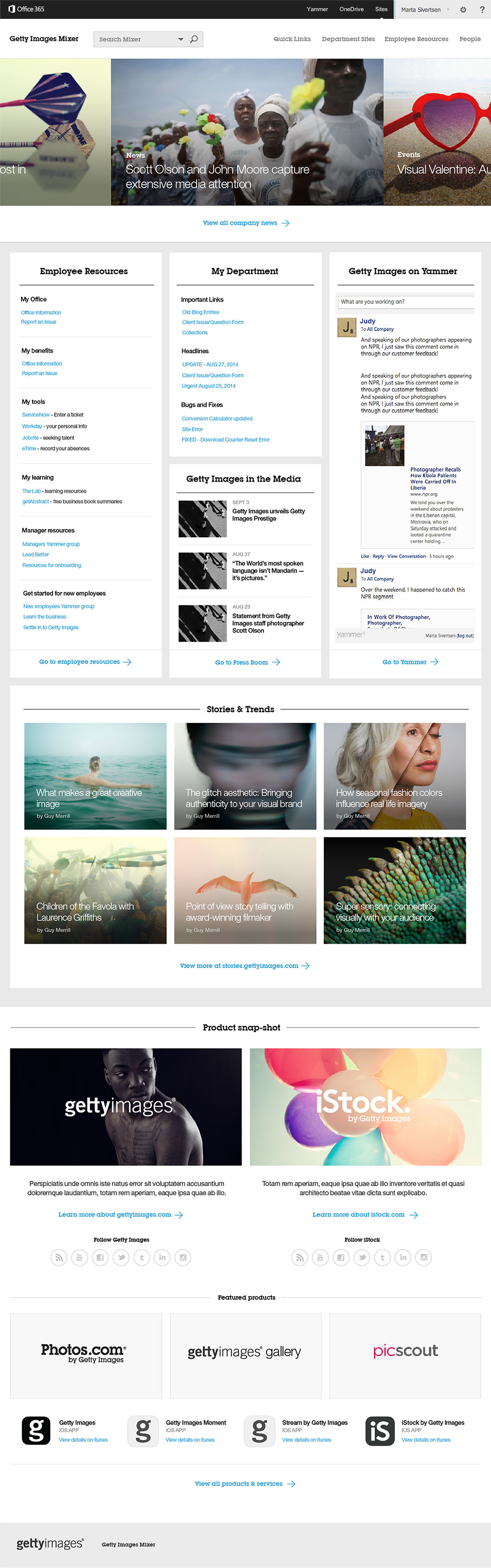
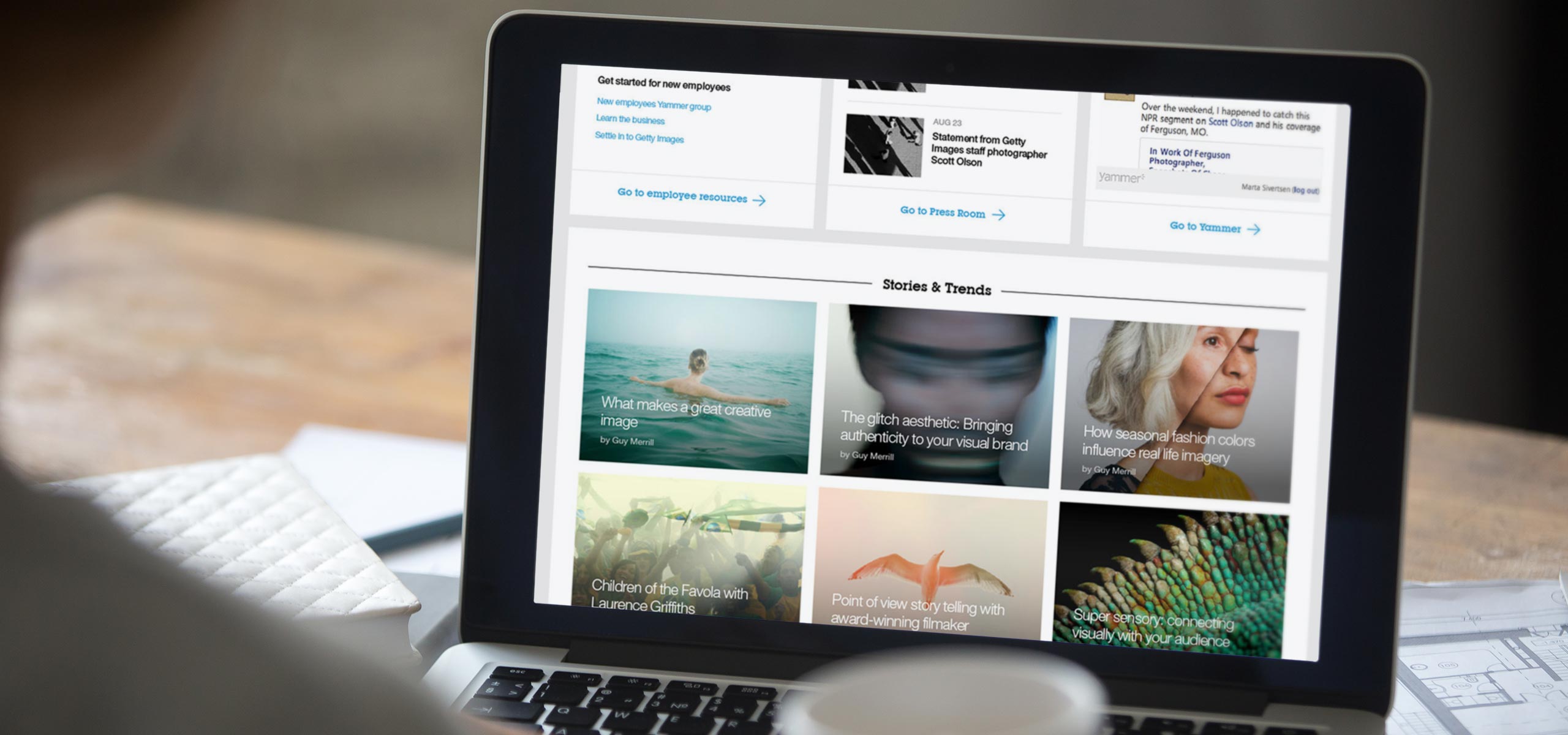
The final direction included featured news and community updates, employee resources, and basic customization options for each department. A Getty Images product section was also included to give an overview of the entire product suite with quick links. Lastly, the updated digital brand was incorporated.